html不常用的标签有哪些
html不常用的标签有:pre、figure、figcaption、em、strong、del、ins、sub、sup、ruby、bdo、vedio、audio、track、optgroup、output、progress、meter等等。

html不常用的标签
1、pre 标签
HTML <pre> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。
例如:
<pre>
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
</pre>
效果图:

2、figure 与 figcaption
HTML <figure> 元素代表一段独立的内容, 经常与说明(caption)<figcaption>配合使用, 并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等.
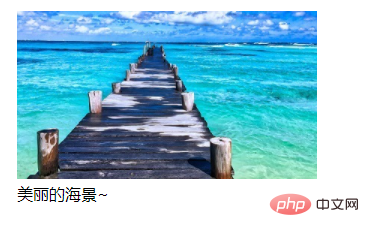
<figure> <img style="width: 300px" src="img/2.jpg" > <figcaption>美丽的海景~</figcaption> </figure>
效果图:

3、em 标签 与 strong 标签
HTML 着重元素 (<em>) 标记出需要用户着重阅读的内容, <em> 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读,一般显示为 " 倾斜字体 "。
Strong 元素 (<strong>)表示文本十分重要,一般用粗体显示。
4、del 标签 与 ins 标签
HTML的 <del> 标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。
<p><del>这段文本已被删除。 </del>, 请浏览其它部分</p>
效果图:

HTML <ins> 元素定义已经被插入文档中的文本。
<ins>这一段文本是新插入至文档的。</ins>
效果图:

5、sub 标签 与 sup 标签
HTML <sub> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
<p>水的化学公式: H<sub>2</sub>O</p>
效果图:

HTML <sup> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
<p>2 + 3<sup>2</sup>= 11</p>
效果图:

6、ruby 标签
HTML <ruby> 元素 被用来展示东亚文字注音或字符注释。
<ruby> 曲 <rp>(</rp><rt>qu</rt><rp>)</rp> 小 <rp>(</rp><rt>xiao</rt><rp>)</rp> 强 <rp>(</rp><rt>qiang</rt><rp>)</rp> </ruby>
效果图:

7、bdo 标签
指定子元素的文本方向 ,显式地覆盖默认的文本方向。
<bdo> 元素 ( HTML双向覆盖元素 )用于覆盖当前文本的朝向,它使得字符按给定的方向排列。
<p>这段文本是从左到右的</p> <p><bdo dir="rtl">这段文本是从右到左的</bdo></p>
效果图:

当你用css 写大量的样式的时候,有没有想过,有一个标签可以代替大量的样式属性呢。
8、vedio、audio 和 track
vedio、audio 和 track 三者都是 HTML5 的产物,相信很多小伙伴,都肯定使用过<video>和<audio> ,因为比较常用,这里就不介绍<video>和<audio>了,今天说一下<track>。
HTML <track> 元素 被当作媒体元素 <audio> 和<video>的子元素来使用。它允许指定计时字幕(或者基于时间的数据),例如自动处理字幕。
track 给媒体元素添加的数据的类型在 kind 属性中设置,属性值可以是 subtitles, captions, descriptions, chapters 或 metadata。该元素指向当用户请求额外的数据时浏览器公开的包含定时文本的源文件。
一个media 元素的任意两个 track 子元素不能有相同的 kind, srclang, 和 label属性。
<video controls width="250" src="xxx.mp4">
<track default kind="captions"
srclang="en"
src="xxxxx.vtt"/>
Sorry, your browser doesn't support embedded videos.
</video>
效果图:

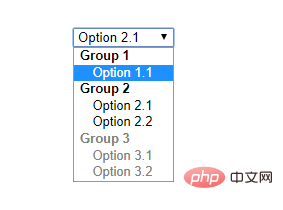
9、optgroup 标签
<optgroup> 标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
<select>
<optgroup label="Group 1">
<option>Option 1.1</option>
</optgroup>
<optgroup label="Group 2">
<option>Option 2.1</option>
<option>Option 2.2</option>
</optgroup>
<optgroup label="Group 3" disabled>
<option>Option 3.1</option>
<option>Option 3.2</option>
</optgroup>
</select>
效果图:

简单的介绍这个功能,大多数的时候,我们所选择的框架开发,都会集成这种效果,可维护性也比较好,这里权当认识一下这个标签,不要遗忘了它~
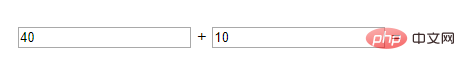
10、output
HTML <output> 标签是HTML 5 中的新标签,表示计算或用户操作的结果,执行计算然后在 <output> 元素中显示结果。
注释:
Internet Explorer不支持 标签。
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)"> <input type="number" name="b" value="40" /> + <input type="number" name="a" value="10" /> = <output name="result"></output> </form>
效果图:

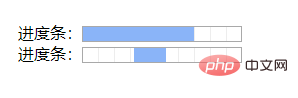
11、progress 标签
HTML中的progress (<progress>) 元素用来显示一项任务的完成进度.
进度条:<progress value="70" max="100">70 %</progress> <br /> 进度条:<progress></progress>
效果图:

提示:请结合 <progress> 标签与 JavaScript 一同使用,来显示任务的进度。
不过一般会用到进度条的地方,都是组件,框架自带之类的,这个算是鸡肋的了,不过了解一下还是没有坏处的,哦对了,这个标签Internet Explorer 9 以及更早的版本不支持。
12、meter 标签
同progress 相比 meter 元素来度量给定范围(gauge)内的数据:
<p>显示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter>
效果图:

13、details 标签
HTML <details>元素可创建一个挂件,仅在被切换成展开状态时,它才会显示内含的信息。<summary> 元素可为该部件提供概要或者标签。
<details> <summary>点击展开</summary> <p>世间万物,为我所用,非我所得。</p> </details>
效果图:

注意: 目前只有 Chrome 和 Safari 6 支持 <details> 标签。
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【AGU极品网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
AGU极品网 » html不常用的标签有哪些













