html5怎么创建跳转页尾超链接
html5创建跳转页尾超链接的方法:1、在页尾创建一个元素,将其设置为锚点,语法“<元素名 id="锚点名称">...”;2、创建一个超链接,将其与锚点关联即可,语法“点我跳转页尾”。

在html5中,可以利用锚点链接实现跳转到页尾的效果。
什么是锚点链接?
HTML中的链接,正确的说法应该称作"锚点",它命名锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
锚点就是定位器!
创建跳转页尾超链接
第一步:设置锚点
<div id="bottom">页尾</div>
第二步:设置启动定位器的开关
<a href="#bottom">点我跳转页尾 </a>
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body{
height: 1000px;
background-color: #FFC0CB;
position: relative;
}
#bottom{
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
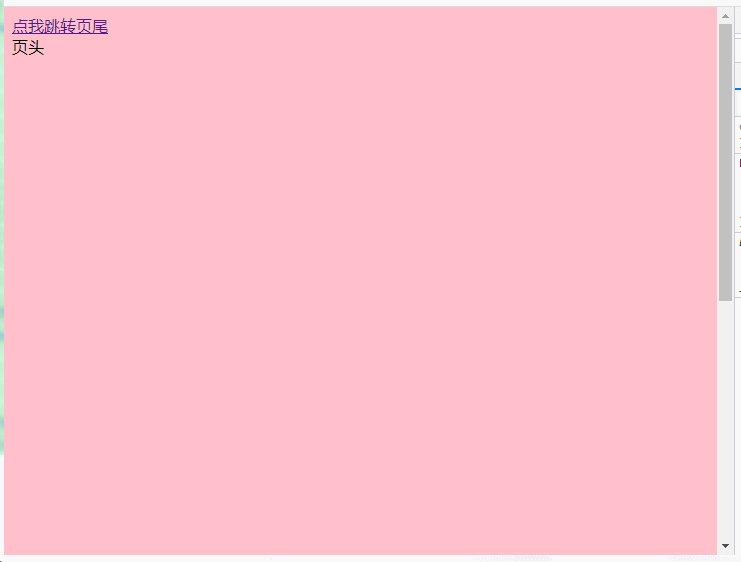
<a href="#bottom">点我跳转页尾 </a>
<div id="top">页头</div>
<div id="bottom">页尾</div>
</body>
</html>

下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【AGU极品网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
AGU极品网 » html5怎么创建跳转页尾超链接
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【AGU极品网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
AGU极品网 » html5怎么创建跳转页尾超链接













